Ruby(Windows用)インストール
MEMO:
●自分のPCにRubyをインストールした方法(OS:Win10)
●参考にしたサイト様(感謝!):
a: http://qiita.com/jnchito/items/08b5be458134073c60e3
b: http://www.ruby.or.jp/ja/tech/install/ruby/install_win.html
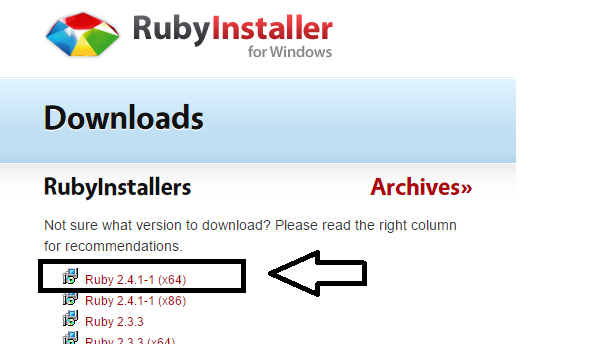
1.下記サイトにアクセス: RubyInstaller for Windows
https://rubyinstaller.org/downloads/
2.「Ruby 2.4.1-1 (x64)」をクリック

3.ダウンロード→インストール
画面下部にダウンロードされた表示があるのでクリック/「開く」クリック
/「I accept the Licence」にチェックを入れ、「Next」クリック
/インストール開始・・・
/インストール完了「Finish」Click
4.あとは、『Rubyインターネットプログラミング教室―14歳からはじめる』の
本P19あたりから参考に、進めていった。
・テキストファイルにコード書き、拡張子「.rb」で保存
/そのフィイルをコマンドプロンプト(Ruby)を開いた上にドロップ
/Enter
/命令内容が表示される
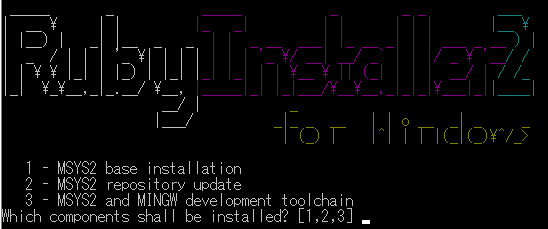
★ 下記の画面がでたような??(以下適当)
a様を参考に、なんだかわからないままたぶん??「3」を選択した自分。
インストールのようなものがはじまったような。

★ なんだか、よくわからないまま下記実行
コマンドプロンプトを起動
/「ruby -v」と入力して、[Enter]キーを押す
/下記のように表示される(下記は、b様より参照させていただきました。)
※バージョンが違うので実際は違うが、こんな雰囲気になる↓

とりあえず、使えるようになったので。OK。
スマホサイト: h2見出しが横にはみでる
MEMO
状況:
PC用サイトのHPをもとに、スマホサイト作成時、
body全体を width:100% にしたが、
h2見出しが横にはみ出る
理由:
body(id="wrapper")全体は、100%にしたが、以下が理由のようだ。
1.bodyの中をヘッダー、コンテンツ、フッターと分けている
2.コンテンツをmainwrapとし、それをさらにmainwrap-left、mainwrap-rightに分けている
3.左サイドバーであるmainwrap-leftを非表示にした後、
コンテンツ全体(id="mainwrap")に対し、width=100%にする必要があったようだ。
予想だけど・・・。
解決方法:
/*■■■ 小画面:body(wrapper)に下記設定*/
/* mainwrapは別途設定必要あり*/
@media (max-width: 767px){
#wrapper{
width: 100%;
}
}
/*■■■ 小画面:画面サイズになるようにmainwrapに幅設定する*/
@media (max-width: 767px){
#mainwrap{
width: 100%;
}
}
スマホ下部に横スクロールバーがでてしまう(レスポンシブデザインで右側に余白ができる)
MEMO
状況:
スマホ用サイト(レスポンシブデザイン)作成時に、
下部に横スクロールバーが表示される。
画面内にサイトは収まっているのに、右側に余白・空欄が表示されている状況。
理由:
不明のため、下記サイトを参照させていただいた。ありがとうございました!
[:a]横スクロールバーを消したい!【HTML+CSS】 | AKANEIRO.me
解決方法:
以下と最後の行に入力したら、余白が消えました。めでたしめでたし。